リアルマトリックス
防弾チョッキなしでも銃弾をよけまくれる新装備服、IBMが特許取得
http://news.mixi.jp/view_news.pl?id=754232&media_id=46
こんなの作るぐらいなら銃器を探知する高性能レーダーみたいなのを作った方がいい気がしないでもないんですけど
あとこれ間違って変な筋肉刺激して体が曲がっちゃいけない方向に曲がっちゃったりしちゃったりしなくなくない?
防弾チョッキなしでも銃弾をよけまくれる新装備服、IBMが特許取得
http://news.mixi.jp/view_news.pl?id=754232&media_id=46
こんなの作るぐらいなら銃器を探知する高性能レーダーみたいなのを作った方がいい気がしないでもないんですけど
あとこれ間違って変な筋肉刺激して体が曲がっちゃいけない方向に曲がっちゃったりしちゃったりしなくなくない?
12月のアタマぐらいから。
あとこれも
これらを最初は一日10回ずつワンセット。慣れてきたので20回に倍増。筋肉痛になったりおかしくなったりしたら無理はしない方向で。
かれこれ一ヶ月ちょっと経ったけど、まぁ少しだけ違ってきたかも。下腹は相変わらずぽっこりだし、体重は落ちないけど。
あけましておめでとうございます。昨年中は大変お世話になりました。今年もまた色々とよろしくお願い申し上げます。
というわけで、最近ウェブカメラを買いました。目的は自分の笛動画を撮影して自己陶酔するためです。嘘ウサ。演奏中の指の動きとかがわからなかったので、録画すればいいんじゃね → お前天才じゃね の流れです。でも気がついたらニコニコにうpしてた。
Foggy Dew はアイルランドの音楽。The Last Rose of Summer も。でもこれは日本で「庭の千草」の邦題で親しまれているよね。砕月は東方萃夢想から。
自分で思うんだけど、指の動きが硬い。息づかいが下手すぐる。これは挫折を味わうかもわからんよ。ウェブカメラ、それは諸刃の剣。

ボキッ☆
うけたのでやってみた

っててってー

ボキッ☆
そんだけ
〔プログラムな?話〕 16:36 No Comment ツイート
ホームページのリキッドオオォーーーなレイアウトです。リキッドなレイアウトっていうのは流動的なレイアウトのことです。 流動的なレイアウトってのはつまりこのホームページ。ブラウザを最大化してもサイドバーはウィンドウの右側に張り付いたまま。 そしてこの文字が書かれているエリアが横に広がります。つまりブラウザウィンドウの幅に合わせてホームページの幅も広がります。
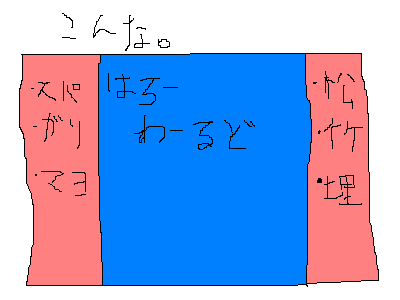
で、3段組と一言に言っても色々あるわけでして、

この図のように、メインが中央で両脇にサブがつく場合は、大抵中央のメインコンテンツのみが伸縮する。
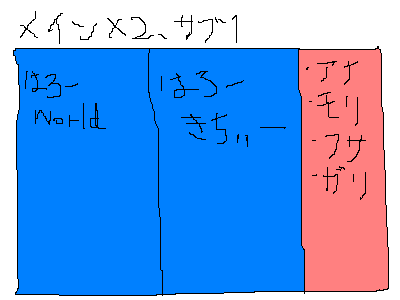
おいらが今回いじったのは、

こういうやつ。
おいらの期待通りであれば、メインコンテンツが二つとも伸縮するはず。
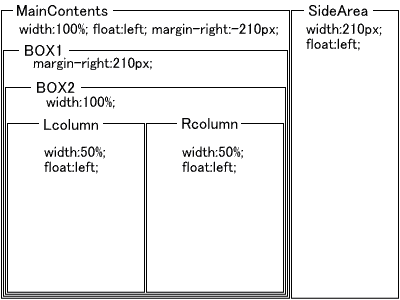
#MainContents {
width:100%;
float:left;
margin-right:-210px;
}
#BOX1 {
margin-right:210px;
}
#BOX2 {
width:100%;
}
#Lcolumn {
width:50%;
float:left;
}
#Rcolumn {
width:50%;
float:left;
}
#SideArea {
width:210px;
float:left;
}
とりあえずこんなCSSにしたらこうなった。

もっとも、実際このレイアウトを使うかと言ったらたぶん使わないような気がするけど。