3段組 リキッドレイアウト
〔プログラムな?話〕 2008/11/26 16:36 No Comment ツイート
ホームページのリキッドオオォーーーなレイアウトです。リキッドなレイアウトっていうのは流動的なレイアウトのことです。 流動的なレイアウトってのはつまりこのホームページ。ブラウザを最大化してもサイドバーはウィンドウの右側に張り付いたまま。 そしてこの文字が書かれているエリアが横に広がります。つまりブラウザウィンドウの幅に合わせてホームページの幅も広がります。
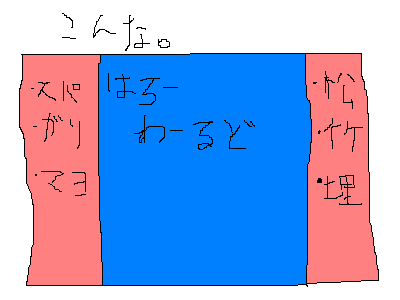
で、3段組と一言に言っても色々あるわけでして、

この図のように、メインが中央で両脇にサブがつく場合は、大抵中央のメインコンテンツのみが伸縮する。
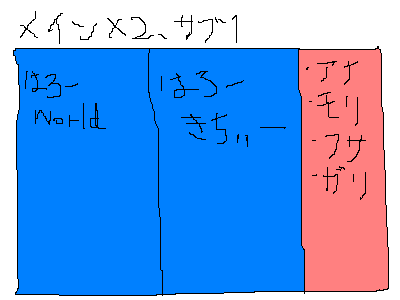
おいらが今回いじったのは、

こういうやつ。
おいらの期待通りであれば、メインコンテンツが二つとも伸縮するはず。
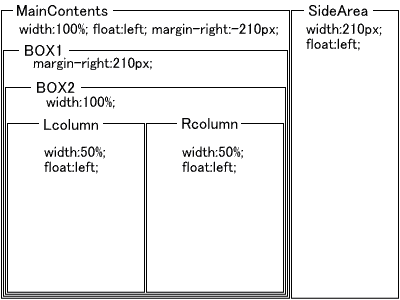
#MainContents {
width:100%;
float:left;
margin-right:-210px;
}
#BOX1 {
margin-right:210px;
}
#BOX2 {
width:100%;
}
#Lcolumn {
width:50%;
float:left;
}
#Rcolumn {
width:50%;
float:left;
}
#SideArea {
width:210px;
float:left;
}
とりあえずこんなCSSにしたらこうなった。

もっとも、実際このレイアウトを使うかと言ったらたぶん使わないような気がするけど。