これから「ホームページを作ろう!」と思っている方へ。
- 「ホームページビルダー」に頼るのはやめよう
- 「作りたい!」と思った人が作ろう
- 目的、目標を明確にしよう
- 他のサイトの丸パクリはやめよう
- 常に悩み、現状に満足することなく努力を続けよう
1> 「ホームページビルダー」じゃダメ?
ダメです。
とは言え、とっかかりとしては良いのかもしれません。
「アレしたい、コレしたい」というユーザーの要望をシンプルに実現してくれます。
HTML というものがたくさんの見えない四角形のワクで構成されているということも教えてくれます。
では何がダメなのかというと、このソフトは HTML というものの構造を無視してまで見たくれを優先することがあります。
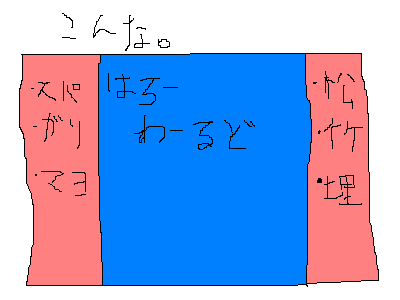
後で分かると思いますが、ホームページというものは入れ子状の構造になっています。
箱根細工の入れ子人形やロシアの「マトリョーシカ」をご存知でしょうか?
人形がパカッと開いて、中には一回り小さな人形が。
それもパカッと開いてまた一回り小さな人形がでてくる・・・というものです。
もっと分かりやすいものですと、ドリフのコントであるような、大きなプレゼントの箱の中にまたプレゼントの箱があって、開けるとまた小さな箱があって・・・
最後にはギャフンといわせるオチがつきます( HTML にオチはありません)。
だいたい分かっていただけたでしょうか?
ホームページとはつまり、姿こそ見えませんが中身はあのような、枠の中に枠があるという「入れ子」構造になっています。
ホームページビルダーは、時としてこの「入れ子人形」を正しく作ってくれません。
作れていないと・・・後々不具合が発生します。例えば、恥ずかしい思いをする等です。
2> 他人任せは良くない?
HTML とかホームページとか難しいから、パソコンに詳しいアイツに任せちゃえ! ・・・という事はよくあります。
何についてでも言えることですが、「作りたい!」と思い立った「立案者」がその企画を一番良く理解しています。
何をしたいのか、何が目的でどれをどうしたいのか。
彼ら(あなたの友人です!)はパソコンには詳しくてもあなたの脳の構造やあなたについてはさほど詳しくなかったりすることがほとんどです。
なので一から十までお願いされても、その友人らは大抵、小さく苦笑してしまうでしょう。
そして彼らは、あなたの立案した企画に翻弄されるであろうことも、おそらく意見の折り合いがつかないことも、
自分のプライベートな時間を削って、しかもボランティア――ほぼ無償――でしなければならないことも、大抵、理解してはいます。
もしあなたが友人を大切にしたいと考えるなら、まず以下の呪文を唱えてください:
- 何事も、金と時間のかからぬ事は無い
- 「できない」の前に「やるだけやってみよう」
- 分からなくても、まずは自分で調べよう
- どうしても分からないなら、ちょっとだけ訊いてみよう
- お礼と報酬は忘れずに
- 友達は大切だ
先だって、「タダでできる」という先入観は捨てましょう。
それから「世の中に、自分に解けない問題はない」と思い込みましょう。
たとえ今は解らなくても、それを解決するツールはあなたの目の前にあるはずです。
例えばそれは本だったり白くて四角い箱であったりします。
それでももし目の前に立ちはだかる巨大な壁に太刀打ちできないようであれば、友人に少しだけ背中を押してもらえないかお願いしてみましょう。
そうやって少しずつ自分で壁を登っていけるようにしましょう。
もし、どうしても友人に多く頼らねばならなくなった、またはホームページのほとんどを作ってもらうような事にならざるを得なくなった場合は、
感謝と報酬を惜しまず形にすべきです、彼はあなたのために惜しまず働いてくれたのですから――形は人それぞれです。
生活の心配がいらないほど裕福で、かつ友人に要らぬ手間をかけさせたくないと思ったら、プロのウェブデザイナーに依頼するのも手です。
これも堅実な手段の一つでしょう。
3> 目標・目的はハッキリと
どうしてホームページを作るのか、どうなるのが自分の目標なのかをハッキリさせておきましょう。
ホームページにそのことを明確に書いておく必要はありません。そのかわり心の中に刻みつけておいてください。
自分の持つ知識を多くの人に共有してもらいたい。あらゆる情報を集約させたい。ネットを通じて交流を深めたい。
知名度を上げたい、人気者になりたい・・・等々。ホームページを立ち上げる理由は人様々です。
それがどんな理由であれ、それを常に心の中に書き留めておくのはとても良いことです――
一貫性のある、一本芯の通った Web ページを作る為の大きな助けとなります。
4> 「丸パク」は盗作です
当たり前のことですが、他人のものをタダで/許可無く使うことは、その人のモラルの低さをそのまま表しているのと同じです。
丸パクリするのと学ぶ/参考にするのとでは天と地ほどの違いがあります。
作りを真似することは悪い事ではありませんが、ソースを抜き出してコピーライトの部分や名前の箇所のみを訂正するような事は断じてすべきではありません。
それは「盗作」に極めて近い行為です。
Webページとは、あなたがそう思っているように、他の方々もまた何かしらの理由や目的を持ってその人が作り上げた「モノ」であり、
あるいは「作品」であり、あるいは「自己主張」「学習の場」「収入源」「自分の一部」なのです。
それらをもし他人にパクられたらどのような気持ちになるでしょう?
5> 常に向上心を
形ができあがれば、ハイ完成。いえいえ、ホームページ作りはそんな甘いものではありません。
あなたが今作り上げたそのページは、あなたの目標や目的を満たすのに十分な内容を持っていますか?
そのメニューは、ホームページを見てくれる人を正しく案内してくれますか?
文字が見づらくはありませんか?
目がチカチカするような色づかいだったり、派手に文字や画像が動きすぎて見る方が疲れたりしませんか?
顔文字や画像ばかり多すぎてなにがなんだか分からなくなりませんか?
逆に、表現力がなく何を表したいのかさっぱり分からないサイトになっていませんか?
一度完成しても、課題は山積みのはずです。常に「うーん」と悩み続けてください。
その悩みが、あなた自身やあなたの作ったサイトに「何か」をもたらすことになるはずです。
その事とホームページの更新頻度は関係ありません。
もちろん早いにこしたことはありませんが、例え更新が遅くても、「何か」をつかみながら一歩ずつ更新できれば、それでもいいのです。
・・・
以上、過去になんか書いたもの。